微信小程序上手
文章目录
这两天移动互联网领域发生了一件大事,微信发布了小程序,然后网上突然涌出了诸多教程,貌似大家对微信小程序的功能与想象空间兴奋不已,我免不了俗,搭建个简易的开发环境玩一玩。
搭建开发环境
按官方教程,是得先获得内测资格,取得微信小程序appid后,才可进行小程序开发的。很不幸,我没获取内测资格,但随便一搜,就找到网上的破解教程,我就学习玩一玩,就直接破解吧。
首先下载0.7版的微信web开发工具
百度: https://pan.baidu.com/s/1pLxqFzH (密码: bwt9)
安装完毕后,打开开发工具用手机微信扫描登录进去,然后就可以关闭微信web开发工具,删除刚安装的微信web开发工具。你没有听错,就是删除,0.7版本的作用仅仅是用于登录,呵呵。
再下载0.9版的微信web开发工具
百度: https://pan.baidu.com/s/1pLTKIqJ (密码: iswg)
再完成安装。
完成后需替换3个文件:
- 使用
https://raw.githubusercontent.com/gavinkwoe/weapp-ide-crack/master/createstep.js这个文件替换开发工具里/Resources/app.nw/app/dist/components/create/createstep.js。 - 使用
https://raw.githubusercontent.com/gavinkwoe/weapp-ide-crack/master/projectStores.js这个文件替换开发工具里/Resources/app.nw/app/dist/stroes/projectStores.js。 - 使用
https://raw.githubusercontent.com/gavinkwoe/weapp-ide-crack/master/asdebug.js这个文件替换开发工具里/Resources/app.nw/app/dist/weapp/appservice/asdebug.js。
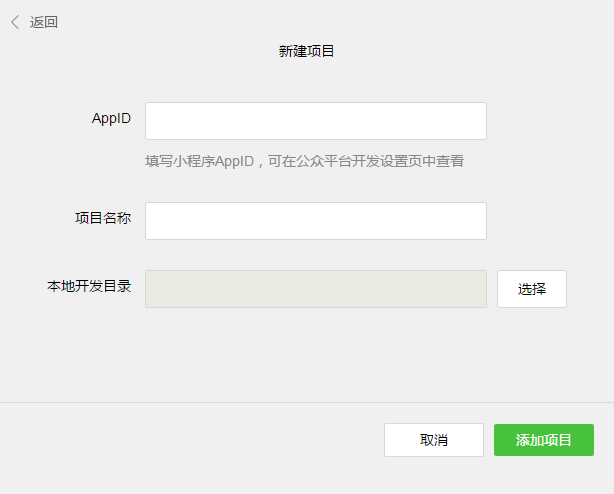
之后打开开发工具,然后点添加项目创建一个新的小程序项目

然后填写项目细节,我没有内测帐号,就随便填appid, 项目名称也随便填,本地开发目录选个空目录就好了。

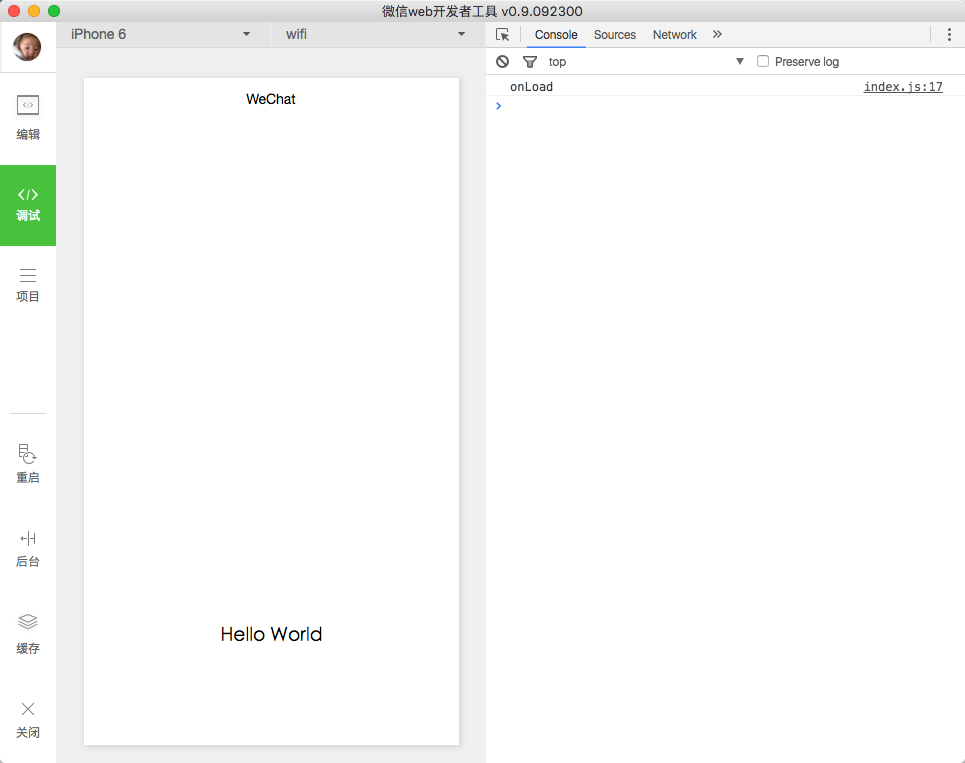
然后项目就打开了。

不一会儿提示有更新,微信web开发工具升级了,提示重启,那么就重启吧。重启后要重替换一下asdebug.js文件,这样开发环境就算OK了。
分析程序结构
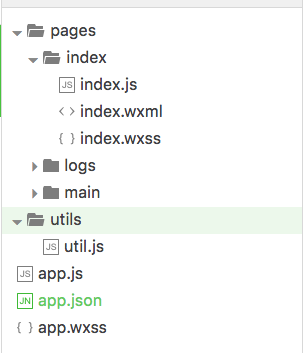
先看一下程序结构

其中app.js是用来注册一个小程序的,主要用来响应应用生命周期事件,还可以保存应用的全局状态,详细文档可参考http://wxopen.notedown.cn/framework/app-service/app.html。
app.json是应用的全局配置文件,主要用来配置应用所包含的页面、设置应用全局样式、多tab应用的配置、各种网络请求的超时时间、是否开启调试等,详细文档可参考http://wxopen.notedown.cn/framework/config.html。
app.wxss是应用的全局样式文件,样式文件的规范可参考http://wxopen.notedown.cn/framework/view/wxss.html。
pages目录下每个目录都是一个独立的页面,每个页面的结构都很类似。
页面目录中的*.js定义了该页面的处理逻辑,可以定义初始化数据、响应页面的生命周期事件、定义视图层要用的事件处理函数。详细文档可参考http://wxopen.notedown.cn/framework/app-service/page.html。在这里可以调用微信提供的各种API,API参见http://wxopen.notedown.cn/api/,看样子还是挺丰富的。
页面目录中的*.wxml定义了该页面的视图层,用于将逻辑层的数据展现,同时将组件的某些用户操作绑定至事件处理函数。详细文档参见http://wxopen.notedown.cn/framework/view/wxml/。可用的组件文档参见http://wxopen.notedown.cn/component/。
页面目录中的*.wxss定义了该页面用到的样式。
简单分析示例代码
app.js
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
这个代码比较简单。
- 响应应用的启动事件,在其中调用微信API读取本地存储中的logs值,往里插入一条当前时间后,再存回本地存储的logs值
- 提供一个
getUserInfo方法,便于其它页面快捷地获取用户信息 - 为了减少调用微信API的次数,将获取到的用户信息保存在全局变量中
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})
上述代码也很简单。
- 定义页面所依赖的初始数据
data - 定义了一个事件处理函数
bindViewTap - 响应页面的加载事件,在其中获取用户信息,获取到用户信息后更新数据
data,最后强制刷新视图
index.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo" bindtap="bindViewTap">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
视图层就更简单了,就是绑定逻辑层数据,然后使用bindtap="bindViewTap"绑定了一个逻辑层的事件处理函数。
logs目录下的代码与上面也很类似,就不具体解释了。唯一要说明的是其中引入自已写的其它js,这个地方是使用的CommonJS的引入语法。
var util = require('../../utils/util.js')
评价
整合看整个小程序的源码架构还是比较简单的,特别是每个页面使用了View-ViewModel的结构,以前使用过ReactJS,对这个还是挺熟悉的,用起来很自然。
小程序提供的组件还是比较丰富的,而且试用了下,反应很迅速,猜测是类似ReactNative的实现方案。
微信给小程序提供的API也还算丰富,剩下就看利用这些API都构想出什么创意了。
小遗憾
估计真实开发很少人会直接用开发工具里的编辑器的,反正我是习惯用sublime的。但每次在sublime里改完代码都需要回到开发工具里按Cmd+B重新编辑后才可以查看效果,习惯了webpack,gulp那种保存后即编译刷新的开发方式,这样还真不习惯。
参考
http://blog.csdn.net/xiehuimx/article/details/52629657
https://github.com/gavinkwoe/weapp-ide-crack
http://wxopen.notedown.cn/framework/structure.html
文章作者 Jeremy Xu
上次更新 2016-09-24
许可协议 © Copyright 2020 Jeremy Xu