开发者的博客写作环境
文章目录
作为一个开发者,本时有工作中肯定有技术上各种点点滴滴想记下来,毕竟好记忆不如烂笔头。当然使用一个笔记工具完全可以满足这个需求。但同时我在想能否将这些点点滴滴不仅记起来,同时这些知识也成为展现自己技术能力的一张名片呢?自然而然就想到很多大牛的技术博客。进而发现了github+hexo的组合,但我在使用中发现就为了写篇技术博文还得开chrome, iTerm2, Sublime 3三个程序,而且还在这三个程序间频繁切换了,太痛苦了有没有。不能在一个程序里搞定所有的事情吗?经过反复探索,终于找到了一个办法,那就是hexo-admin。下面简单记述一下我的实施步骤。
安装hexo
npm install hexo-cli -g
- 初始化博客工程
cd ~/dev/git/
hexo init blog
cd blog
npm install
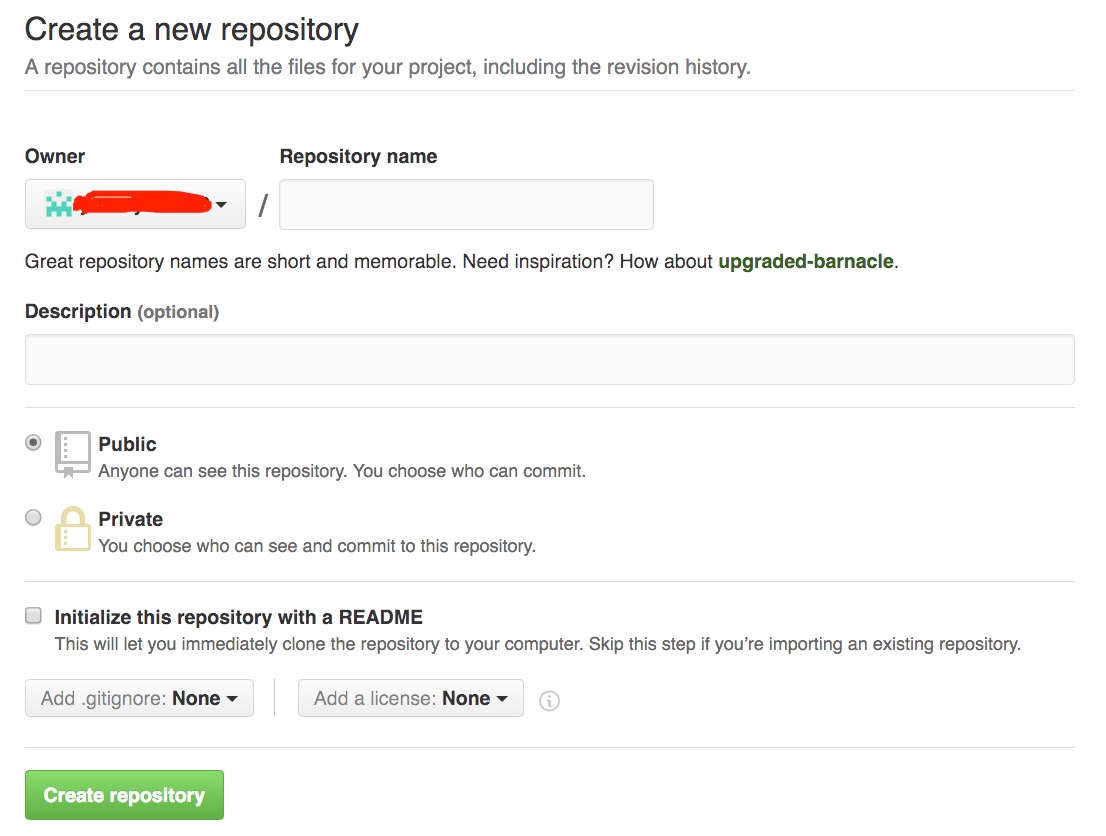
新建blog对应的github仓库

在上述图中填写名称时一定要填写你的github帐户的git用户名+github.io, 比如我的github帐户的github用户为abcd,则应该填写abcd.github.io
将blog推送至github
npm install hexo-deployer-git --save
编辑_config.yml文件,在里面填写好git部署的连接信息
deploy:
type: git
repo: git@github.com:abcd/abcd.github.io.git
branch: master
message: "博客更新: {{ now('YYYY-MM-DD HH:mm:ss') }}"
执行命令将blog推送至github
hexo deploy -g
等待片刻后就可以访问http://abcd.github.io查看你自己的博客了。
使用hexo-admin搞定所有工作
发现没有,在上面的步骤里,你至少打开了两个程序:iTerm2、Chrome。如果你还想对Markdown文件进行编辑,少不了还得打开一个类似于Sublime 3的程序。现在我们用hexo-admin一次搞定所有工作。
安装hexo-admin
npm install hexo-admin -g
设置部署命令
在blog目录下新建一个文件deploy_cmd.sh,在其中添加如下内容
#!/bin/bash
/usr/local/bin/node /usr/local/bin/hexo deploy -g 2>&1
给这个文件添加可执行权限chmod +x /Users/abcd/dev/git/blog/deploy_cmd.sh
在_config.yml文件中添加如下内容
admin:
deployCommand: /Users/abcd/dev/git/blog/deploy_cmd.sh
注意这里文件的路径你得自己修改正确哦
试用hexo-admin的功能
执行命令启动本地server
hexo server -d
这里应该就可以使用Chrome访问http://127.0.0.1:4000/admin,在这里可以查看你写的博文,可以新建博文,编辑博文,甚至可以在这里直接部署blog至github。
最后设置hexo的本地server随用户启动登录自动启动
按Ctrl-C结束刚才的hexo本地server, 然后新建文件~/Library/LaunchAgents/hexo-admin.plist,内容如下
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Disabled</key>
<false/>
<key>KeepAlive</key>
<true/>
<key>Label</key>
<string>hexo-admin</string>
<key>WorkingDirectory</key>
<string>/Users/abcd/dev/git/blog</string>
<key>ProgramArguments</key>
<array>
<string>/usr/local/bin/node</string>
<string>/usr/local/bin/hexo</string>
<string>server</string>
<string>-d</string>
</array>
<key>RunAtLoad</key>
<false/>
</dict>
</plist>
启动hexo-admin
launchctl load ~/Library/LaunchAgents/hexo-admin.plist
以后这个hexo本地服务器就可以自启动了。
总结
至此,以后就可以在Chrome里访问http://127.0.0.1:4000/admin进行博文的撰写及发布了,发布完毕之后可访问http://abcd.github.io看一看blog的真实效果。
文章作者 Jeremy Xu
上次更新 2016-04-10
许可协议 © Copyright 2020 Jeremy Xu